Visualize with AWS (Atlassian Forge) is a Utoolity Labs app for Codegeist 2020 – we are very excited about the prospects of the Atlassian Forge platform and wanted to explore it with a project that helps with our own project and business planning and documentation. Joining the new wave of declarative chart and diagram rendering grammars with the power of AWS based serverless workflow automation to make these rendering engines available to every Jira and Confluence users seemed to check all the boxes.
The first iteration supports Vega and Vega-lite, PlantUML (incl. AWS and C4 modes), Mermaid, Graphviz, BPMN, and for the fun of it we’ve thrown in Svgbob for ASCII graphics. Unfortunately we failed to finish the arguably most important XKCD style rendering engine via Charts.xkcd, something to aspire too 🙃
| Note |
|---|
Registration requiredYou currently need to be registered to edit and view charts and diagrams via Visualization with AWS – feel free to sign-in with your Atlassian ID so that you can test the app. |
| Info |
|---|
Rendering engines and editor supportRefer to Visualize with AWS - supported chart and diagram types for details and links to examples, online playground, and Visual Studio Code extensions. |
| Tip |
|---|
Relative vs. absolute URLsPlease be aware that many online examples reference the data via relative URLs – to make these work with this app you need to convert the URLs to absolute ones. |
How it works – Confluence
In Confluence the app provides a macro via the Macro module:
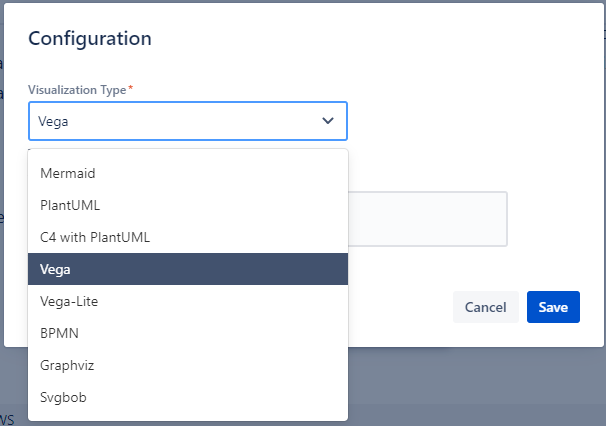
You can then select from a variety of declarative chart and diagram rendering engines:
You can see in action right here with a small PlantUML example:
A PlantUML use case diagram
Here’s the inline source:
| Expand | ||
|---|---|---|
| ||
|
Let’s try something more fancy via the impressive Vega renderer:
A Vega volcano contours visualization
This time I’ve provided the data and diagram as an URL via a Bitbucket Snippet for ease of use, even though it could still be defined via JSON inline in principle:
| Expand | ||
|---|---|---|
| ||
|
| Expand | |||||
|---|---|---|---|---|---|
| |||||
|
Now that syntax is certainly already a bit complex, which is why the sister project Vega-Lite offers a more concise one too:
A Vega-Lite bubble plot example
| Expand | |||||
|---|---|---|---|---|---|
| |||||
|
The app also supports the popular Mermaid renderer:
A Mermaid sequence diagram
| Expand | ||
|---|---|---|
| ||
|
How it works – Jira
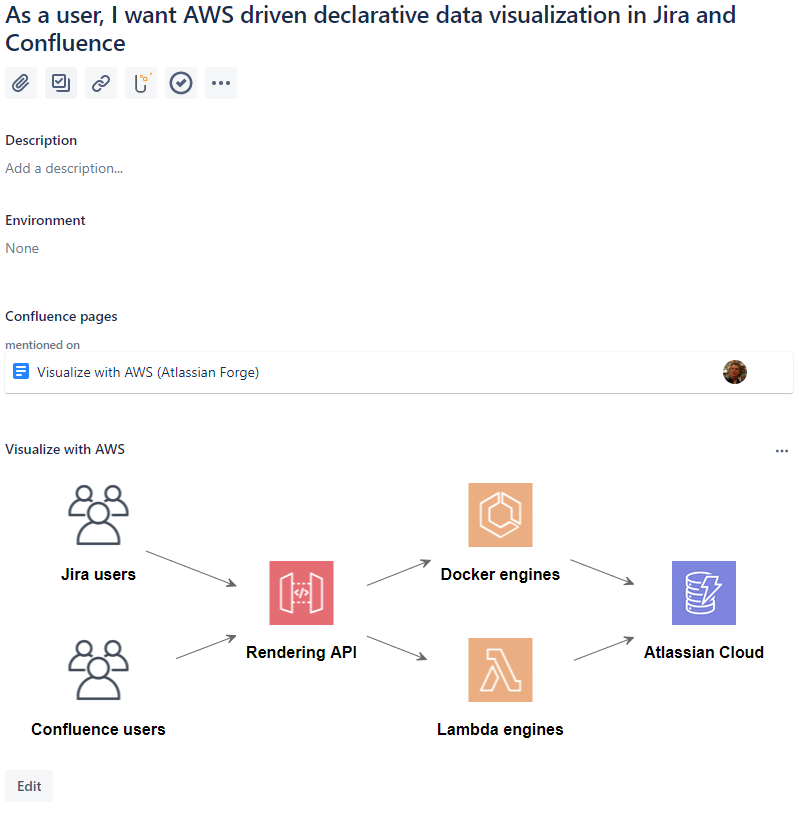
In Jira the app provides an issue panel via the IssuePanel module – you can trigger it in the issue byline, for example the initial epic for this app https://utoolity.atlassian.net/browse/UAA-447:
An applicable example might be an architecture overview via the PlantUML with AWS mode:
The app currently only supports one diagram per issue, we are looking into the right data model to make this more flexible.
Testing
Usage - Confluence
| Info |
|---|
Usage testing requires playground space Regular usage can be readily tested within the /wiki/spaces/UPLAY/pages/1746010343 (refer to the preceding sections for details). |
| Note |
|---|
Forge macro configuration persistence issue We discovered a rather weird Forge issue that loses the macro configuration on page publish if the visualization type was modified – refer to https://ecosystem.atlassian.net/browse/FRGE-118 for details. As a workaround, please make a small change (whitespace is sufficient) on the surrounding page content in addition to the macro edit. |
Usage - Jira
| Info |
|---|
Usage testing requires playground project Regular usage can be readily tested within the Utoolity Playground Software Project (UPSP), specifically the following issue (refer to the preceding sections for details): |