Getting started
Diagrams can be provided and edited inline, or referenced via URL for more complex ones or dynamically updating charts and diagrams (down the road we want to separate the so far combined visualization and data source declaration) – let’s see how it works:
Supported visualization languages
Refer to Visualize with AWS - supported chart and diagram types for details and links to examples, online playground, and Visual Studio Code extensions that ease maintaining diagrams as code.
Samples and Visual Studio Code development container
We have started the https://github.com/utoolity/visualize-with-aws-samples repository to maintain examples used within the apps and in presentations.
The repository also provides a Visual Studio Code development container with extensions providing syntax highlighting and/or live previews for most visualization types.
Relative vs. absolute URLs
Please be aware that many online examples reference the data via relative URLs – to make these work with this app you need to convert the URLs to absolute ones.
Registration required
You currently need to be signed in to your Atlassian Cloud product to edit and view charts and diagrams via Visualization with AWS – please watch and vote for https://ecosystem.atlassian.net/browse/FRGE-189 to raise Atlassian’s priority to address this limitation.
How it works – Confluence
In Confluence the app provides a macro via the Macro module:
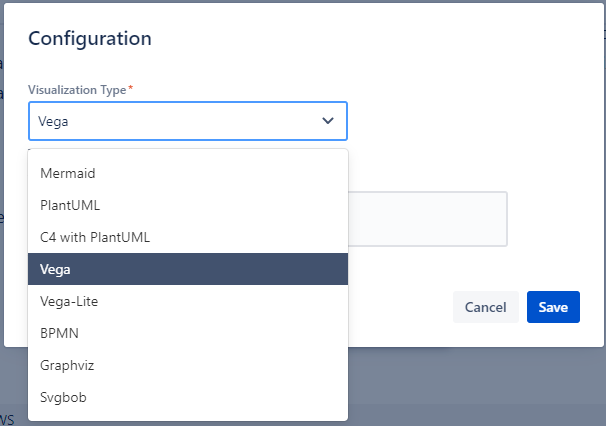
You can then select from a variety of declarative chart and diagram rendering engines:
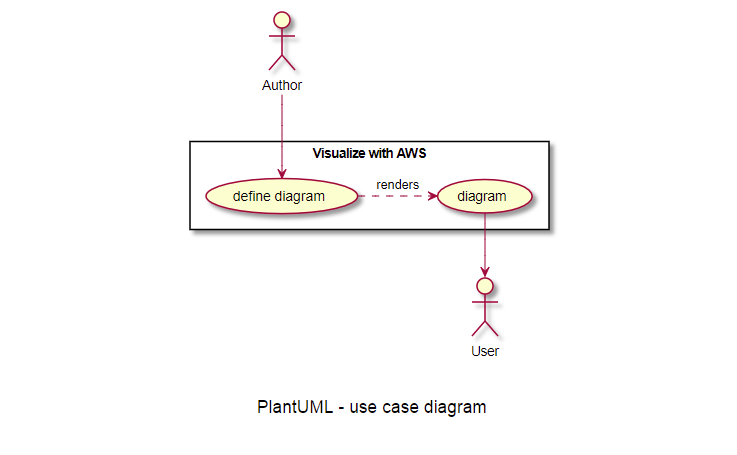
You can see it in action right here with a small PlantUML example:
A PlantUML use case diagram
Here’s the inline source:
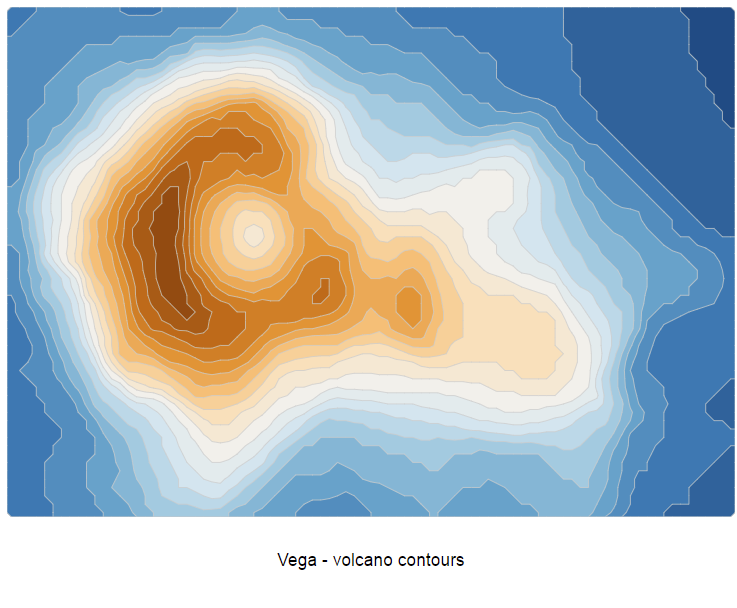
Let’s try something more fancy via the impressive Vega renderer:
A Vega volcano contours visualization
This time I’ve provided the data and diagram as an URL via a Bitbucket Snippet for ease of use, even though it could still be defined via JSON inline in principle:
Now that syntax is certainly already a bit complex, which is why the sister project Vega-Lite offers a more concise one too:
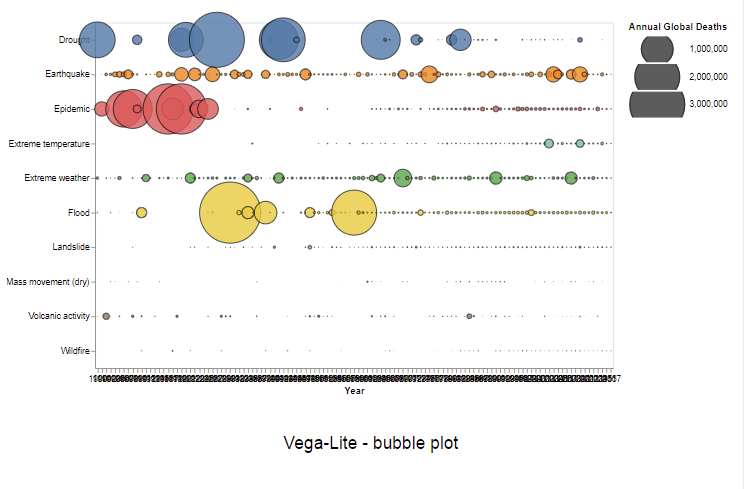
A Vega-Lite bubble plot example
The app also supports the popular Mermaid renderer:
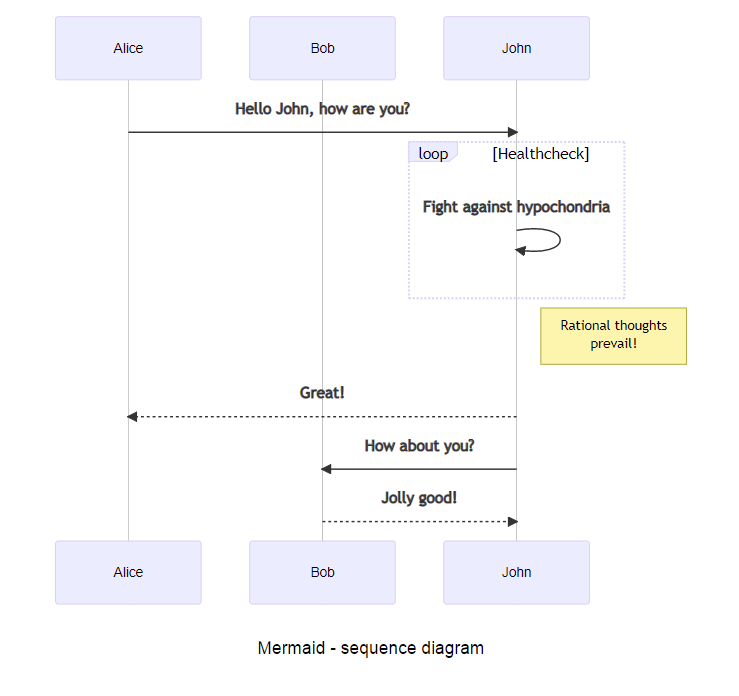
A Mermaid sequence diagram
How it works – Jira
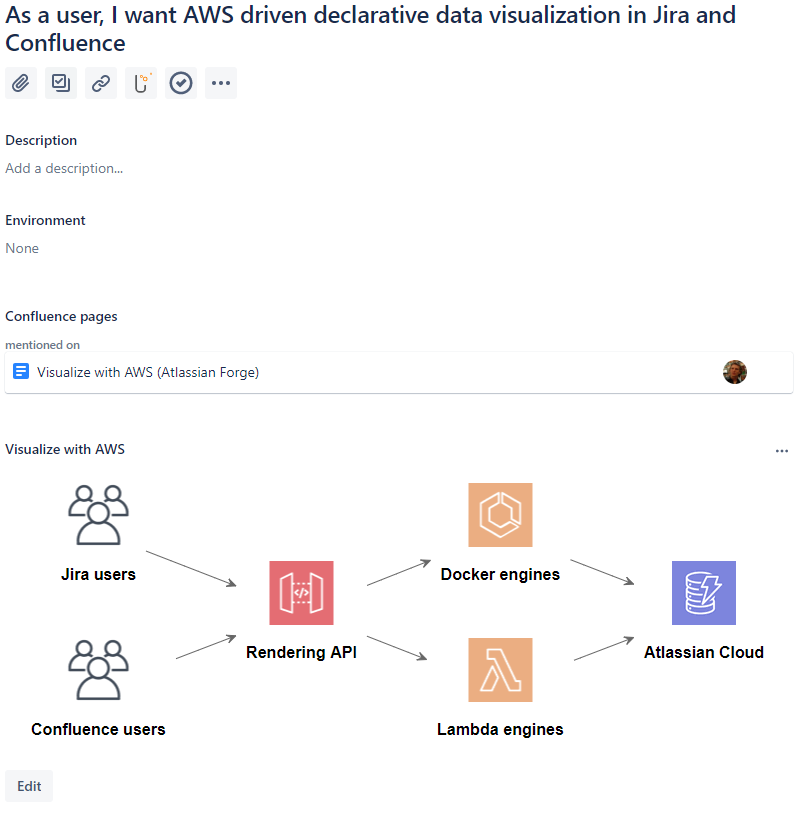
In Jira the app provides a ‘Visualize with AWS’ issue panel:
An applicable example might be an architecture overview via the PlantUML with AWS mode:
Up to five diagrams per issue
The app currently supports up to five diagrams per issue (an Atlassian Cloud platform limit).